Understanding The Display property
A week ago I got stuck on a project and so I turned to my best friend Google to help out. While Googling I learned a great deal about the display property and it changed the way I looked at layout.
Okay so straight to business so What Does the Display property mean?
Well In web development, the CSS box model refers to how HTML elements are modeled in browser engines and how the dimensions of those HTML elements are derived from CSS properties. Everything in CSS has a box around it, and understanding these boxes is key to being able to create layouts with CSS, or to align items with other items. The display property specifies the display behavior of an element and they are a couple of them but in this article, I would only be discussing 4 of the most common and important display properties and how they determine the way elements are laid out on a webpage and these are:
- Block-level: Here elements are formatted visually as blocks and take up 100% of the parent’s width. All HTML elements by default have the block property and this can be changed by creating line breaks before and after the element.
HTML
<h2> Display: Block </h2>
<div>
This is a block display property.
<span class='c'>Remember</span>
<span class="c">that</span>
This is a block display property
</div>
CSS
span.c{
display: block;
width: 100px;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid black;
background-color: blue;
}
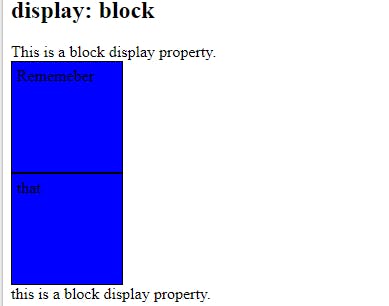
Result

The following produces block display:
{
display: block;
display: list-item;
display: table;
}
- Inline Box Type: This is the opposite of the Block display property. Content is distributed in lines. It occupies only the content space and causes no line breaks. It doesn’t have the height and width property.
HTML
<h2>display: inline</h2>
<div>
This is a inline display property.
<span class='a'>Remember</span>
<span class="a">that</span>
This is an inline display property
</div>
CSS
span.a{
display: inline; /*the default for span */
width: 100px; /* this property might be ignored because of the display type */
height: 100px; /* this property might be ignored because of the display type */
padding: 5px;
border: 1px solid black;
background-color: blue;
}
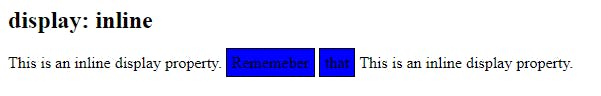
Result
 This produces inline display:
This produces inline display:
{display: block}
- Inline-block Display property: Here Content is distributed in lines. It occupies only the content space and causes no line breaks the same as the inline display however it allows one to set height and width of an element. It also respects the margins and paddings.
HTML
<h2>display: inline-block</h2>
<div>
This is an inline-block display property.
<span className='b'>Remember</span>
<span className="b">that</span>
This is an inline-block display property
</div>
CSS
span.b{
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid black;
background-color: blue;
}
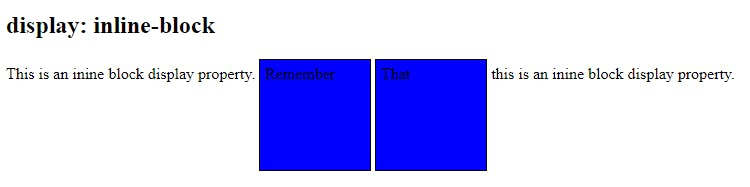
Result

This produces the inline-block display:
{display: inline}
- None display property: The none display property is one of my favorite. What does it do you ask? Well, it is commonly used to hide and show elements without deleting and recreating them.
HTML
<h1>This is a visible heading</h1>
<h2 className="hidden">This is a hidden heading</h2>
<p>Notice that the h1 element with display: none; does not take up any space</p>
CSS
h1.hidden{
display: none;
}
Result

This produces the inline-block display property:
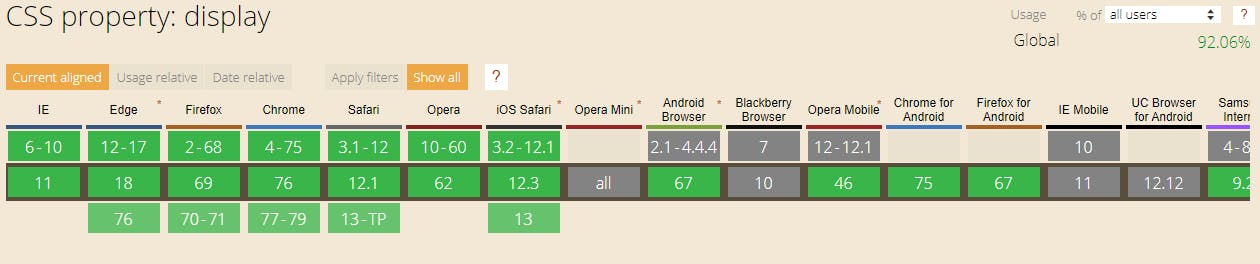
Before ending, I also need to mention browser support. At the time of writing this article, 92.06% of global website traffic supports the CSS Display Property.

Thanks for reading I hope this has been informative